使用css, 编写前端页面时,有时会遇到页面中的一个div总是固定在页面左侧或右侧的要求。下面介绍如何用css实现。

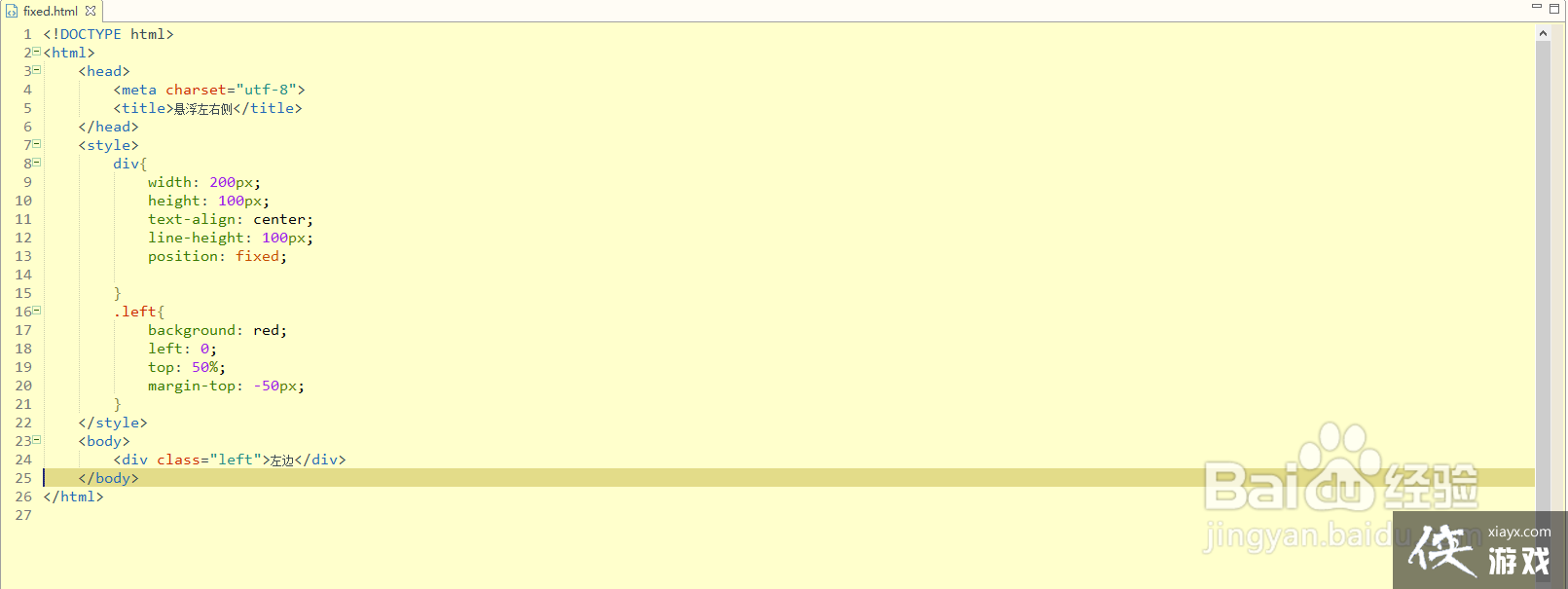
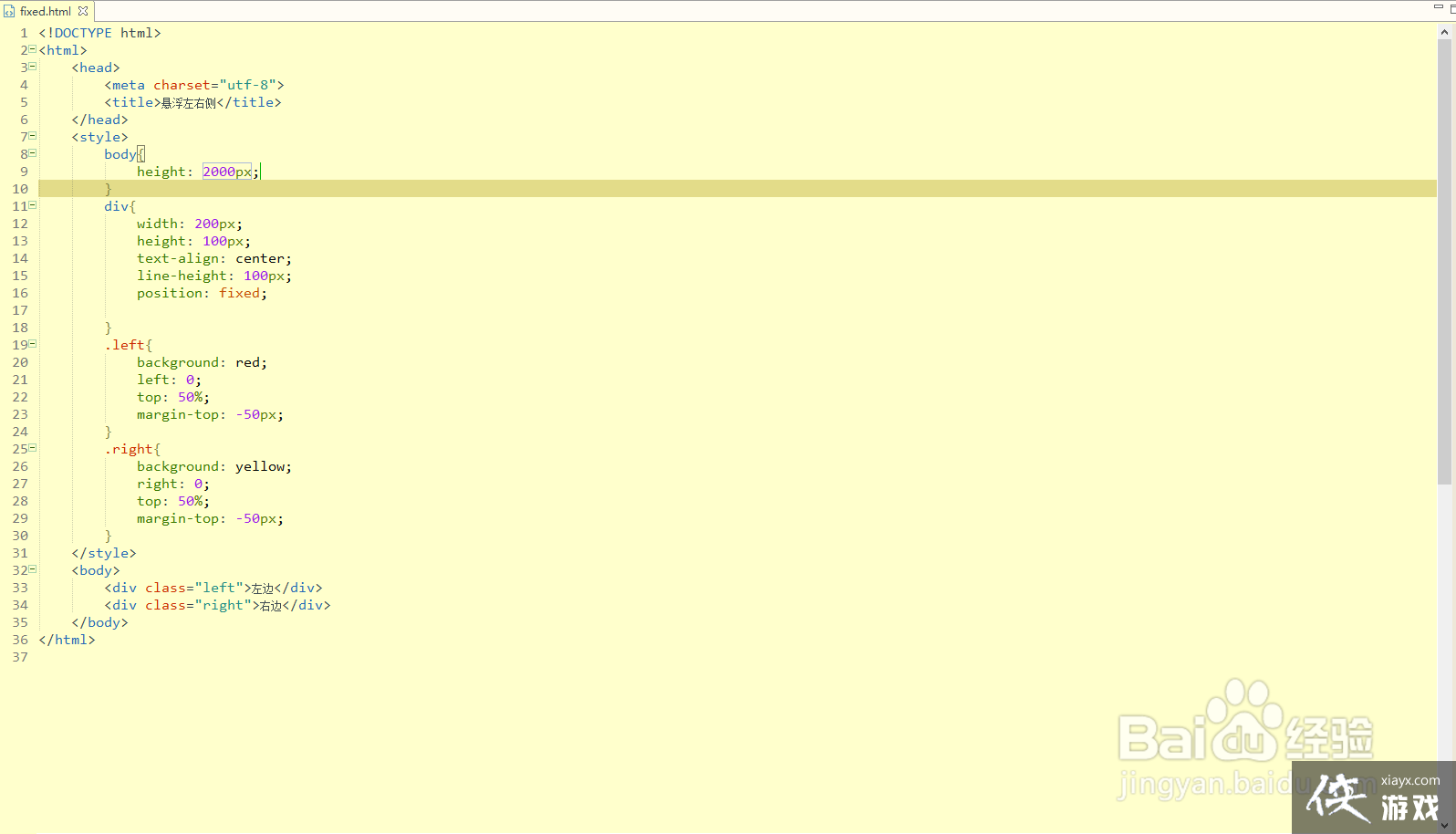
工具/原材料。新建一个html页面,在body标签中留下class bit新建一个div,在样式中写入div的相关属性,其中重要的属性是position:fixed;相关代码如下图所示。

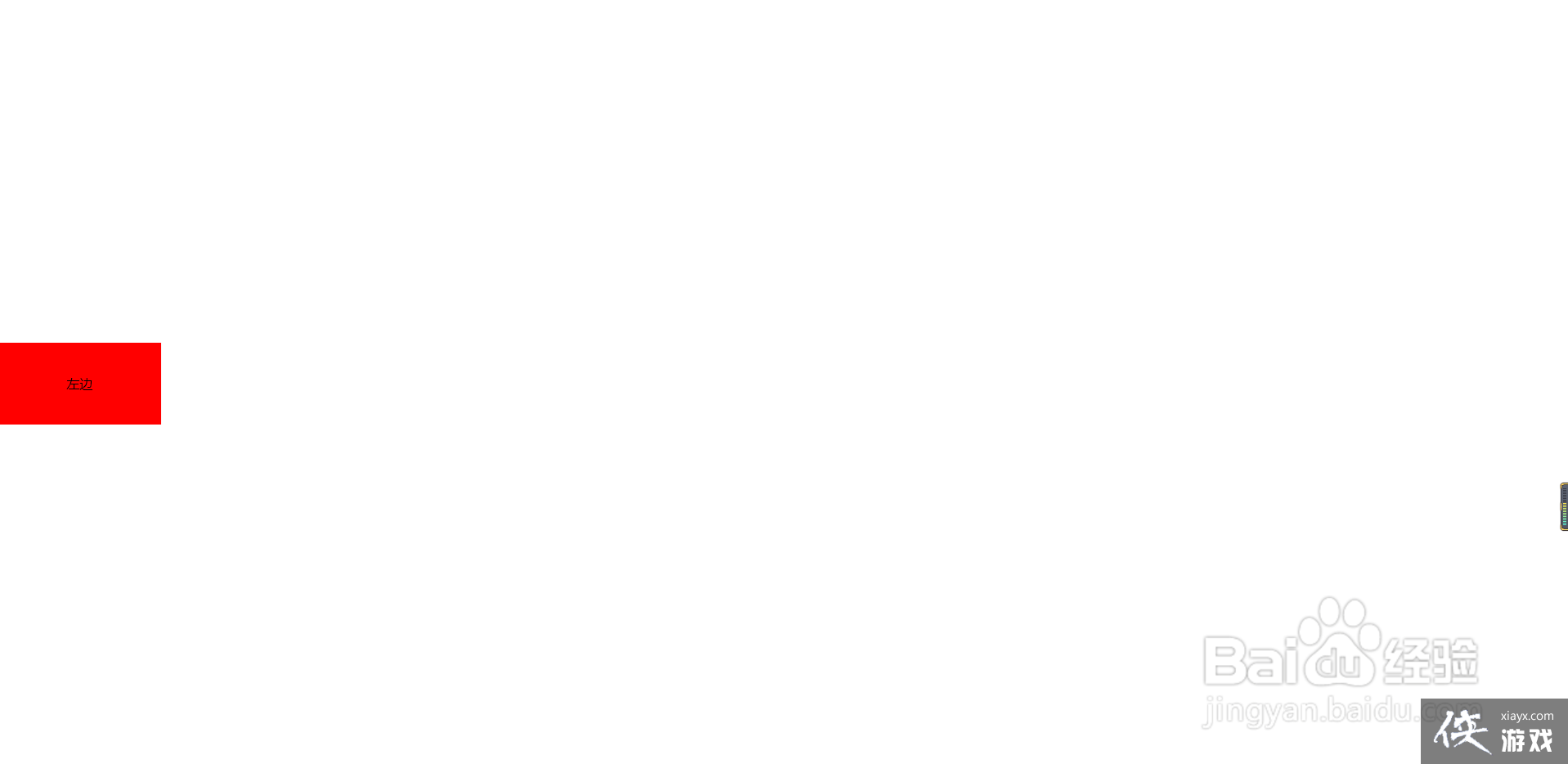
2.保存它,然后看看代码在页面上的效果。

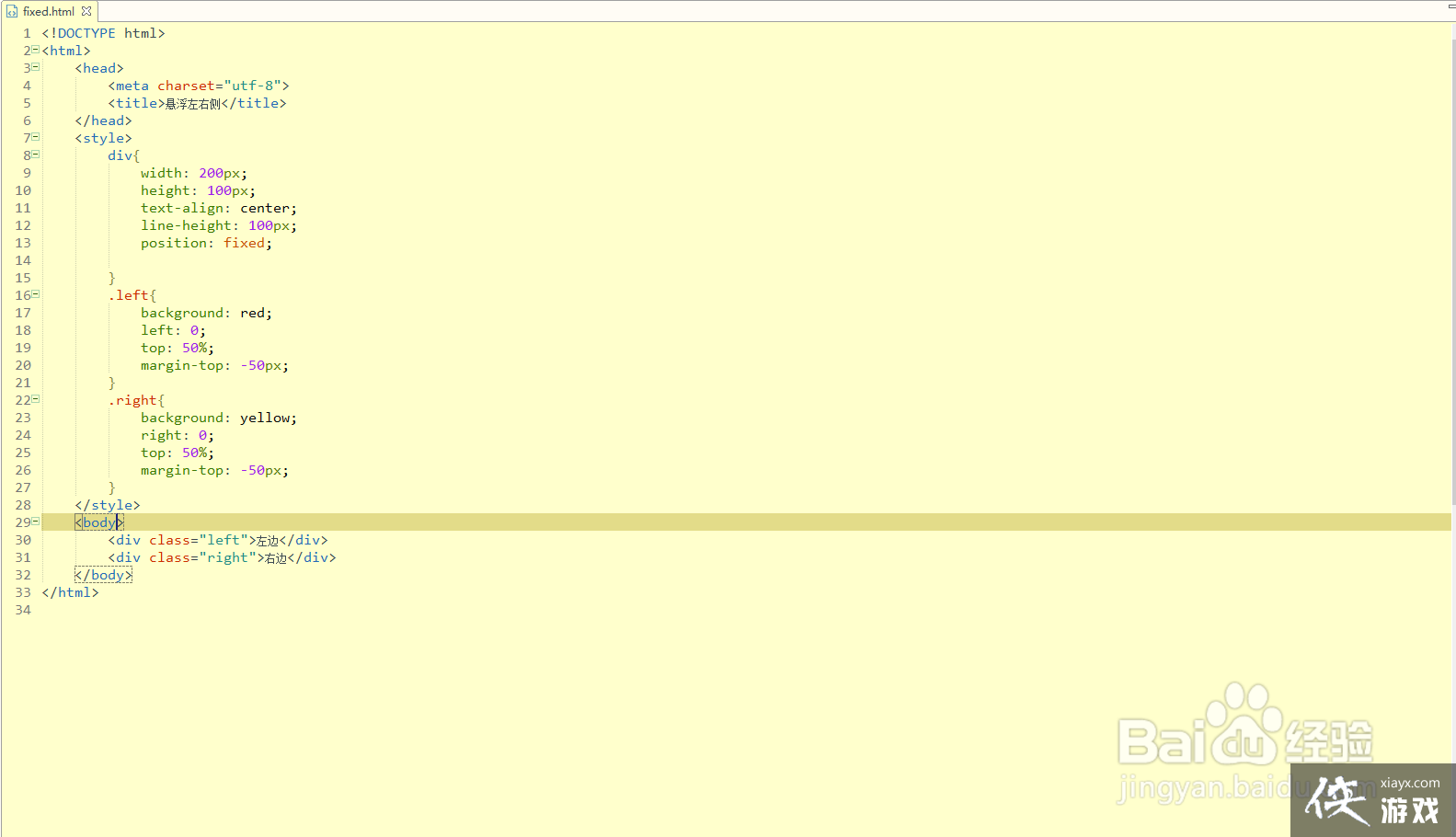
3.前面写了左浮动,然后写了右浮动的div,在body标签中创建新的class bit right,复制left的样式,把left:0改成right:0就行了。

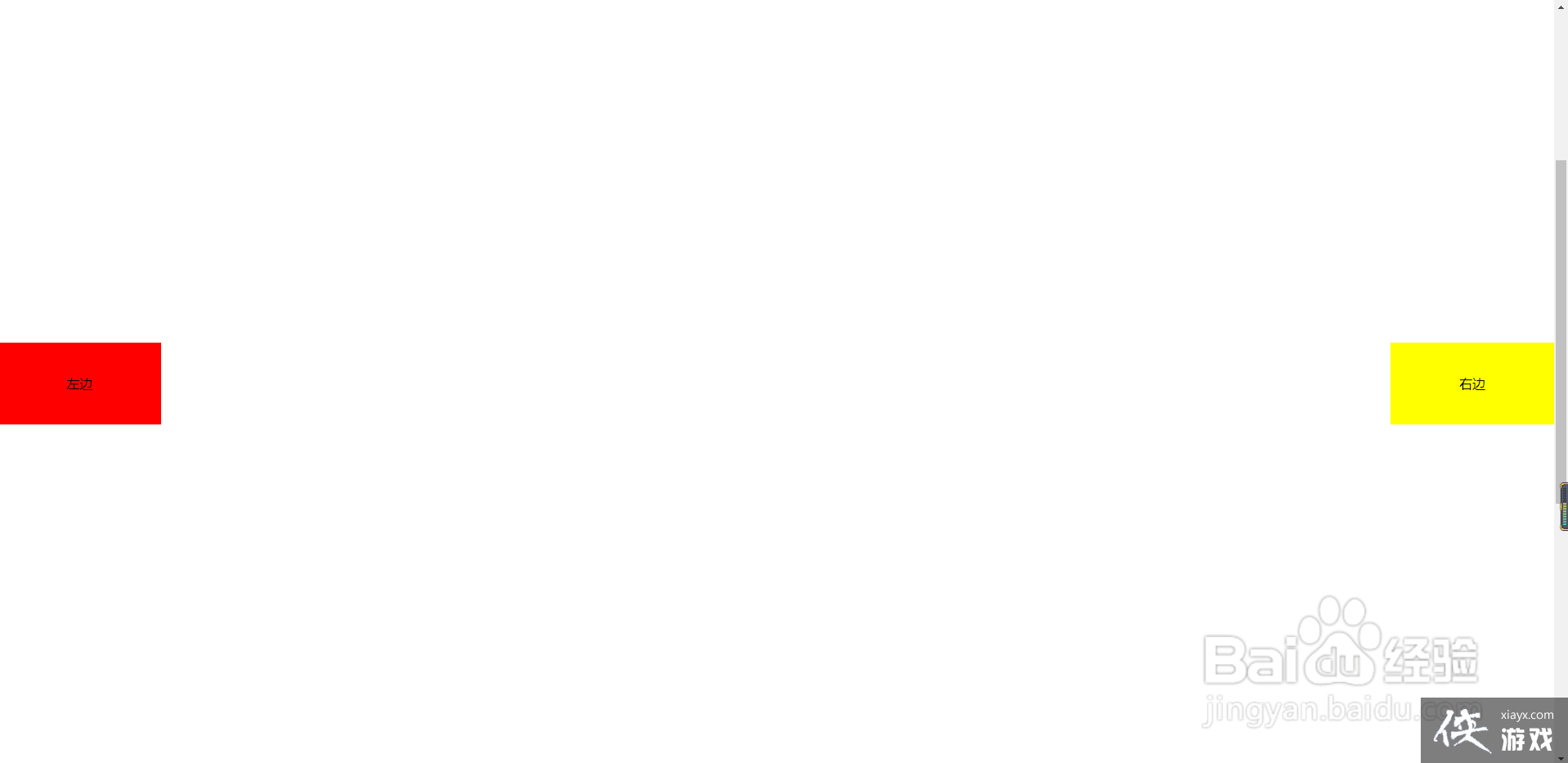
4.保存后,看看页面上的代码添加right后的效果。

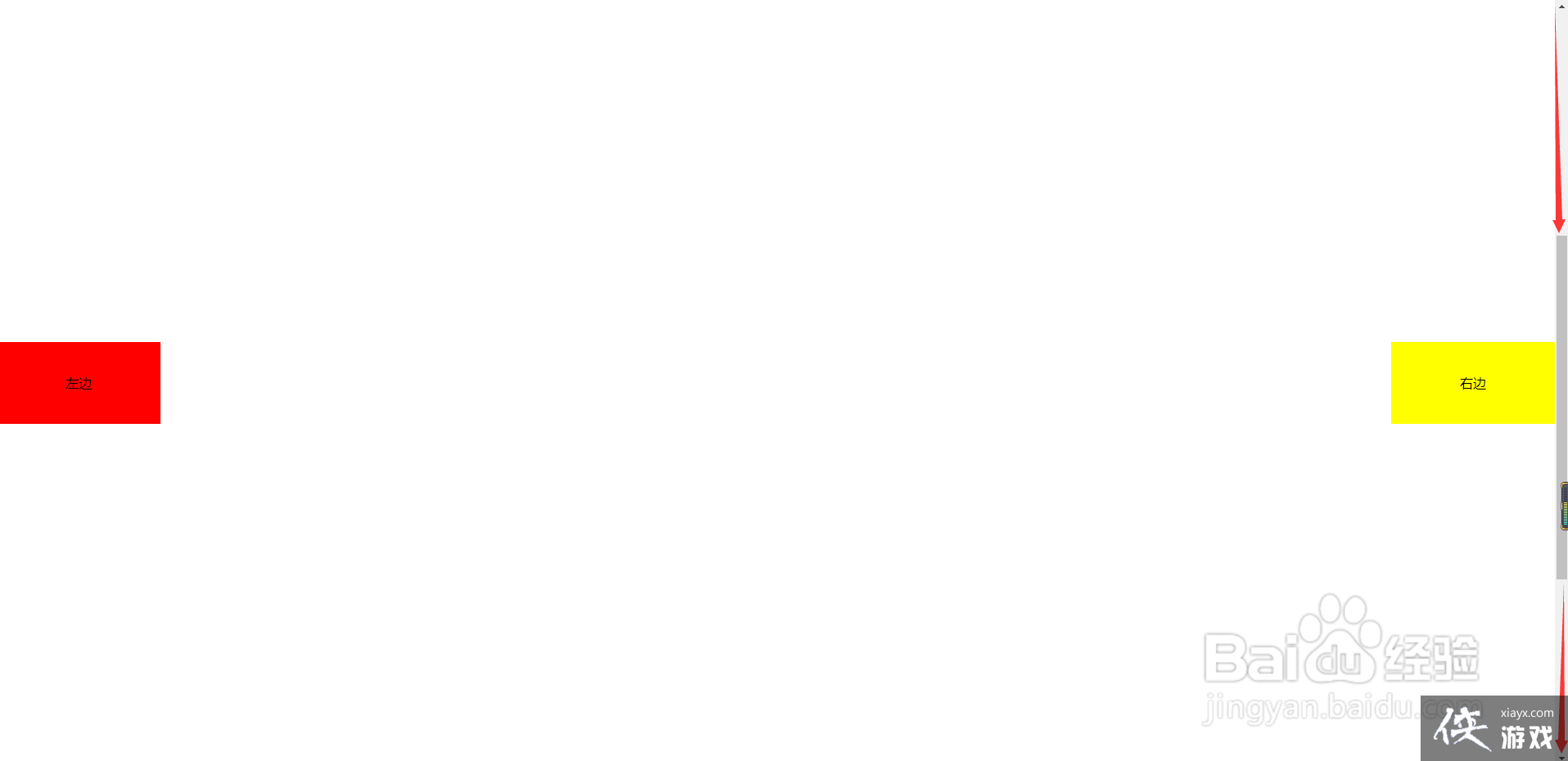
5.目前看不出暂停的效果。接下来,给身体增加一个高度。

6.保存后,你会发现页面可以下拉。如果你把页面下拉到中间部分,你会发现div总是悬浮在左右两边。

使用css,以上就是本文为您收集整理的使用css最新内容,希望能帮到您!更多相关内容欢迎关注。








