图解VS, 本次体验将介绍用Visual Studio 2022开发React时中文乱码问题的解决方案。希望对你的工作学习有帮助!
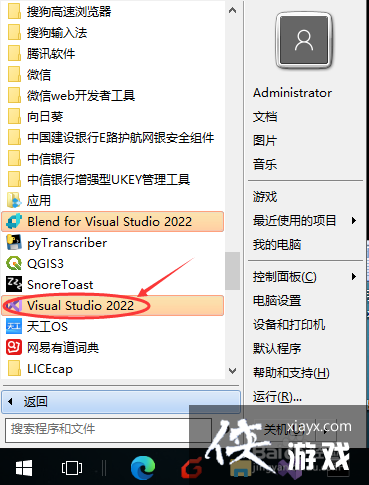
1.打开安装在Windows 10机器上的Visual Studio 2022开发工具,如下图所示:

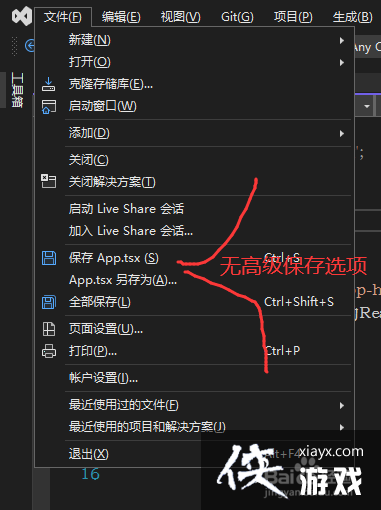
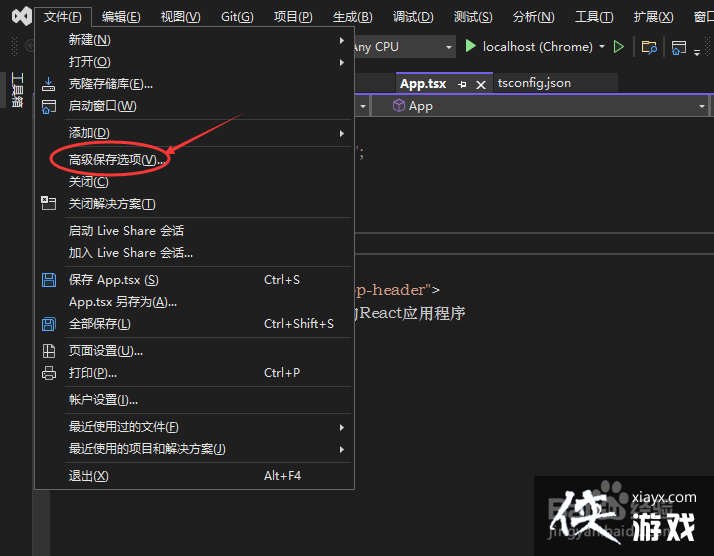
2.创建一个新的React项目,并修改启动页面的描述内容。运行后中文乱码,想修改字符集,点击菜单栏“文件”找不到“高级保存选项”,如下图:

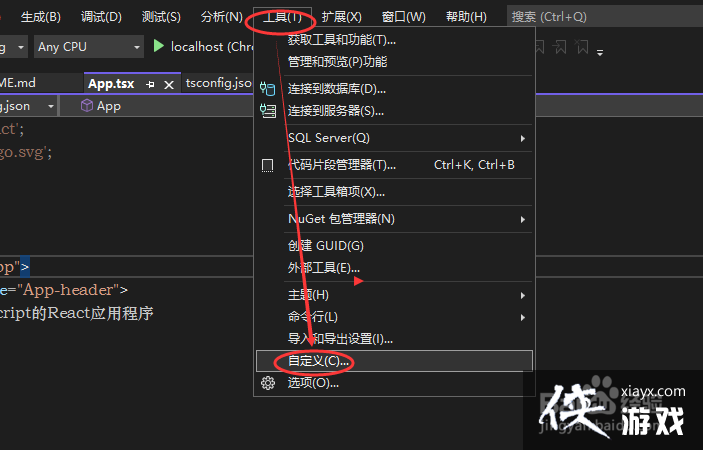
3.点击菜单栏中的工具-自定义(C),如下图所示:

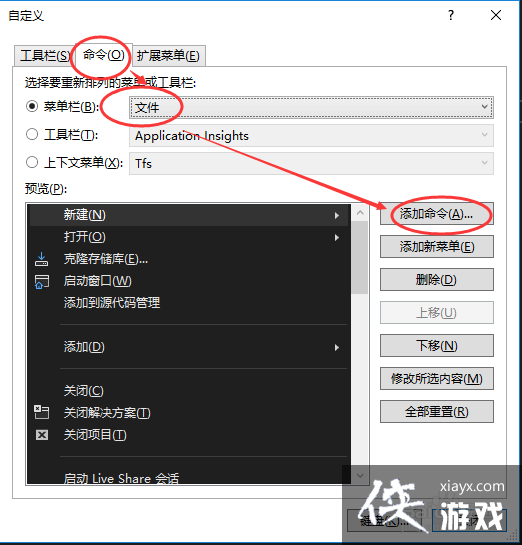
4.在弹出的自定义对话框中,切换到命令选项卡,从菜单栏中选择文件,然后点击添加命令,如下图所示:

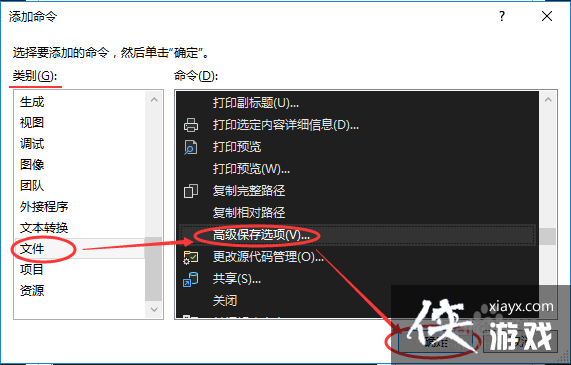
5.在弹出的添加命令对话框中,选择左边类别中的文件,在右边的命令中找到高级保存选项,然后点击确定,如下图所示:

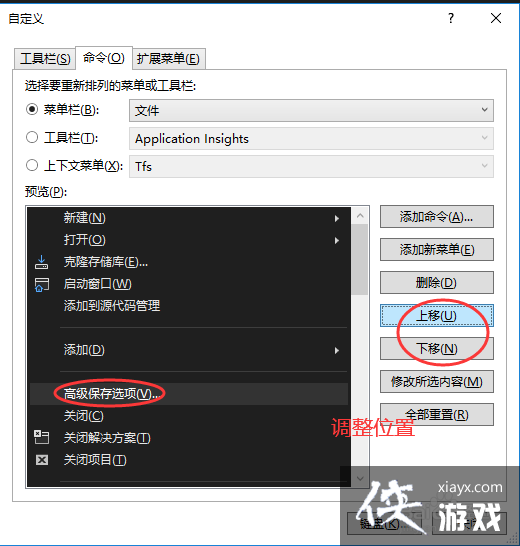
6.返回自定义对话框后,默认的高级保存选项在第一个位置,可以通过右边的“下移”调整位置,如下图所示:

7.此时,菜单栏中的文件下会出现高级保存选项,如下图所示:

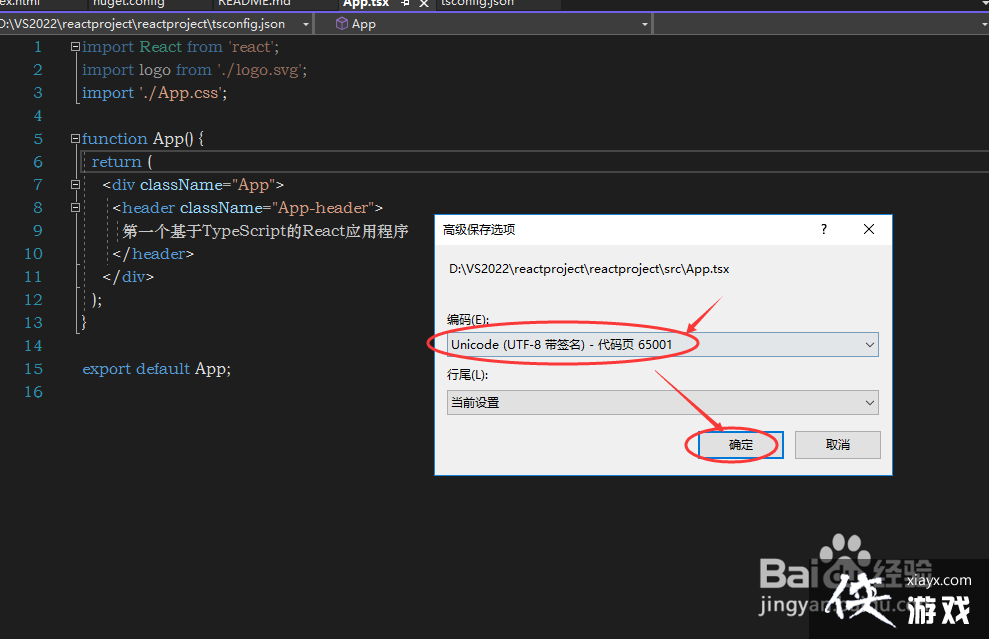
8.点击我们的ts页面,然后调出高级保存选项,调整编码为Unicode (UTF-8带签名)-代码页65001,点击确定,如下图所示:

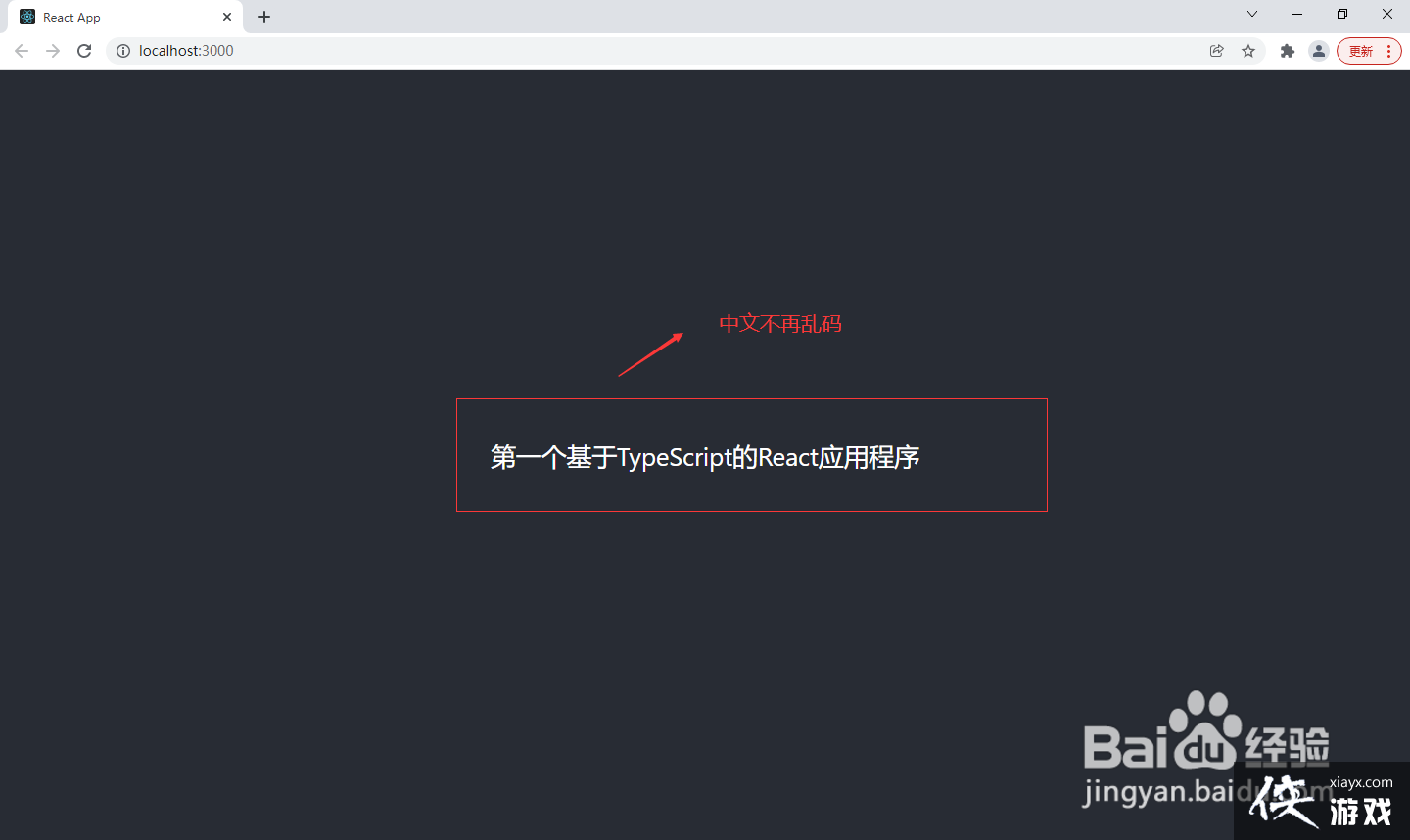
9.之后通过npm start启动项目,通过浏览器浏览页面地址,页面中的中文正常显示,如下图所示:

图解VS,以上就是本文为您收集整理的图解VS最新内容,希望能帮到您!更多相关内容欢迎关注。








